

Corporate Diversity & Inclusivity: Proof of Concept & Design Process
Development Process
This scenario-based eLearning experience is a conceptual project developed using the ADDIE Model to equip corporate leaders with a foundational understanding of Corporate Diversity and Inclusion. Through interactive scenarios, learners engage in a risk-free environment where they can explore key concepts, make decisions, and develop a deeper awareness of inclusive workplace practices.
Target Audience
Corporate team leaders at multiple sites across the United States.
Objectives:
Corporate team leaders will select appropriate decision-making strategies to address diversity and inclusivity best practices with 100% after completing the activity.
Responsibilities
Instructional Design (design plan, storyboarding, visual mockup, prototype, full build), visual design, e-learning development, full build in Storyline 360, character animation, AI Voice training, recording my speech for Michael’s dialogue converted using Michael Scott’s GenAI Voice.
**Note: This project is for demonstration purposes only. Not for sale or distribution.
Design Process:
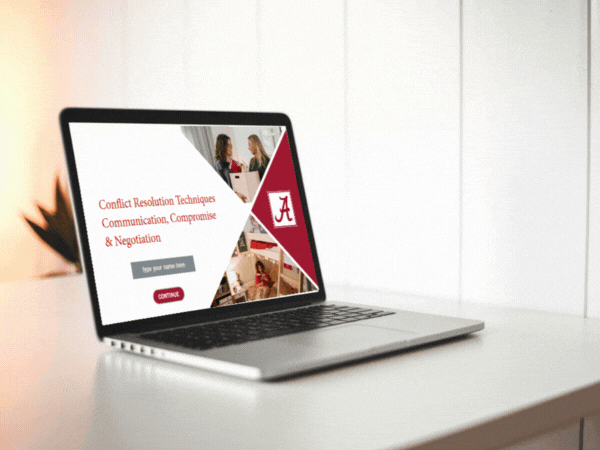
Michal's Adventures in Voices and Choices
Analysis
The first step is meeting with key stakeholders and subject matter experts including a corporate executive overseeing all sites in the U.S, two regional site supervisors, and an HR executive. The main purpose is to identify the problem and determine if it could be solved through instruction. During the analysis phase, learner and task analyses are conducted to identify and define the goals of the training program.
In this conceptual problem scenario, I would gather data from previous years’ employee surveys, annual HR reports, and previous training data to quantify the identified problems and conduct a gap analysis. A conceptual illustration aids in outlining the steps supervisors would need to master to achieve the desired behaviors.
The training goal is to enhance leaders’ abilities to navigate diversity and inclusivity scenarios to enhance employee collaboration and morale. Specifically, topics included conflict resolution, fostering inclusion, and addressing unconscious cultural biases. The overall goal was to see a 30% increase in employee satisfaction annual surveys and a 50% reduction in HR complaints regarding inclusivity and diversity.
I decided that a real-world scenario approach would be most effective, allowing supervisors to practice skills in implementing inclusive practices demonstrating realistic consequences in a risk-free environment.
Additional considerations
During the (conceptual) review, it was noted that HR data demonstrated that employees consistently expressed dissatisfaction with previous training efforts. Lack of engagement was the top complaint. To address that, I decided to get creative and take an entertaining approach using punchlines and audio from The Office to demonstrate some of Michael Scott’s poor decision-making. His character is the perfect negative example of sensitivity to diversity and inclusivity. I also wanted the scenario to have an element of gamification adding “moments of delight.” To enhance learner engagement, I created a text entry field where learners could enter their names, which would appear when they are addressed by the coach and at the end in their final award certificate.
Design Phase
The design phase focused on creating a structured learning experience aligned with the defined objectives. I developed a text-based storyboard for each scenario, mapping clear learning objectives, scenarios, and branching paths to simulate real-world problems. The storyboard was peer-reviewed by community peers, ensuring that the scenarios, response options, and feedback aligned with the course’s goals.
Each scenario was designed with a learner-centric approach, allowing participants to make decisions and observe consequences in a risk-free environment and retry each scenario until they mastered the skill.
The next step was to create a visual mock-up to establish the project color palette, fonts, and design formats for buttons and interactions. Animation styles were selected to ensure consistency enhancing the overall user experience. This was also followed by an ID community peer-review.
Development Phase
During development, I used a variety of tools to create and edit animated videos, audio, and images for the project.
Vyond Studio
Jammable – AI voice training and generation
Media.io to remove background noise
Vyond video creation
Audacity audio editor
Clip Champ video editor
Adobe Photoshop
The resulting components were integrated into Articulate Storyline 360 to create the branching logic and interactions. Iterative reviews were conducted at each stage, incorporating peer feedback to refine the visuals, dialogue, and progression.


Interactive Protype
A proof of concept was created in Articulate Storyline including the welcome screen, starting scene, “assistant introduction,” and the first scenario choice with their corresponding results slides.
Based on peer suggestions, I made several iterations, including:
Simplifying the player for User Experience
Defining the learner’s role more clearly.
Improving the “employee satisfaction” progress through visuals to make achievements more rewarding and intuitive.
Providing an addition to indicate learners should turn on their audio or closed captioning
The final training included a fully interactive branching scenario with visually engaging animations, a progress-tracking feature, and a comprehensive feedback system.
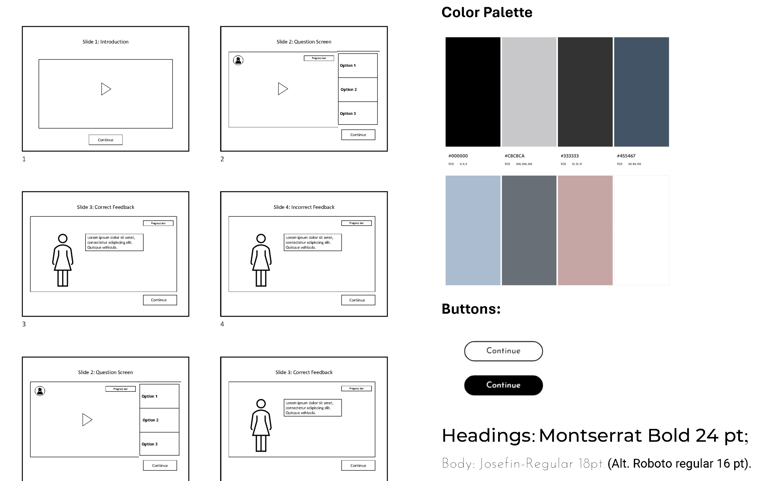
Click to view visual mock-up
Click to view storyboard
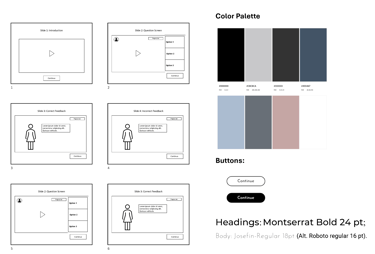
This visual mock-up outlines the layout and user interface of a scenario-based e-learning project titled “Michael’s Adventures in Voices and Choices.” It features six wireframe-style slides showing the linear flow of interaction: an introduction with video, question screens with three answer options, and both correct and incorrect feedback screens. The design also includes a progress bar, floating help icon, and consistent “Continue” buttons throughout. To the right, the color palette is displayed with HEX codes: #000000 (black), #C8CACA (light gray), #333333 (dark gray), #455467 (muted blue), #AEC1D6 (pale blue), #585E67 (charcoal blue), #C5A6A5 (dusty rose), and #FFFFFF (white). Typography for the project uses Montserrat Bold at 24 pt for headings and Josefin-Regular at 18 pt for body text, with Roboto Regular at 16 pt as an alternate. The button designs are shown in both outlined and filled formats to ensure visual consistency and accessibility across interaction states.
This storyboard outlines Scene 1 of the e-learning scenario Voices & Choices – Choose Your Own Inclusive Adventure. The setting is a modern corporate office where a corporate representative introduces the diversity and inclusion challenge. Visuals include camera movements that zoom in on the speaker, with an office background featuring large windows and motivational posters. A progress bar displays 0 out of 3 stars with placeholder text about progress tracking. The floating manager’s head icon is not shown yet.
The color palette includes Dusty Rose (#C5A6A5), Light Grey (#C8C8CA), Dark Blue (#455467), Mid Grey (#686F77), and standard white and black button states. The font choices are Montserrat Bold 24 pt for headings and Josefin-Regular 18 pt for body text, with Roboto Regular 16 pt as an alternate.
Dialogue between Jan and Michael introduces the scenario’s conflict: Michael’s leadership has prompted concerns about inclusivity. Jan confronts him about inappropriate practices and reminds him that leadership shapes workplace culture.
Evaluation
Although this was a conceptual project, if implemented in a real-world setting, I would conduct both formative and summative evaluations to assess the effectiveness of the training. Formative evaluation would occur throughout development via usability testing, stakeholder feedback, and pilot testing with a small group of intended learners to refine the content and interface.
For summative evaluation, I would gather post-training feedback through surveys and interviews, measure learner performance through scenario completion metrics, and analyze impact data such as changes in employee satisfaction survey scores and HR inclusivity-related complaints. Ideally, I would compare post-training outcomes to baseline data collected during the Analysis phase to determine whether the instructional intervention contributed to the targeted 30% increase in employee satisfaction and 50% reduction in HR complaints.
If results indicated areas for improvement, I would apply a continuous improvement cycle to revise and enhance the training experience accordingly.
Implementation Phase
In a real-world rollout, I would coordinate with the organization’s HR and training departments to schedule and deliver the training to supervisors across all regional sites. This phase would include preparing facilitators or support staff, uploading the course to the organization’s LMS, and testing for compatibility, functionality, and accessibility across devices.
Prior to launch, I would also provide a brief facilitator guide or deployment checklist outlining technical requirements, learning objectives, and instructions for accessing the course. Clear communication would be sent to all participants, emphasizing the importance of the training and offering technical support resources.
To ensure a smooth launch, I would monitor initial participation and gather real-time feedback to troubleshoot issues quickly. Support channels would be put in place for learners encountering access or usability problems.


Take a look at some of my favorite tools.


Articulate 360, Articulate Rise, Canvas, Blackboard LMS, TalentLMS, TalentCards Mobile LMS, Padlet, Loom, Adobe Photoshop, Adobe Illustrator, Canva, Adobe Acrobat Pro, Adobe Fonts, Microsoft Word, PowerPoint, Figma, Create Studio, Powtoons, Vyond, Audacity, Microsoft Clipchamp, GitHub, Amazon S3, Microsoft Teams, ChatGPT, Dall-E, Eleven Labs, Synthesia, Camtasia, Kahoot
See also...
Check out some of my other projects.
Storyline 360 Projects
Storyline 360 with ChatGPT
E-learning Courses
Multimedia
Visual Aids
Project Planning
Home Page
Resumé
Image of Food Choices for Diabetics project on a monitor surrounded by animated circular graphics
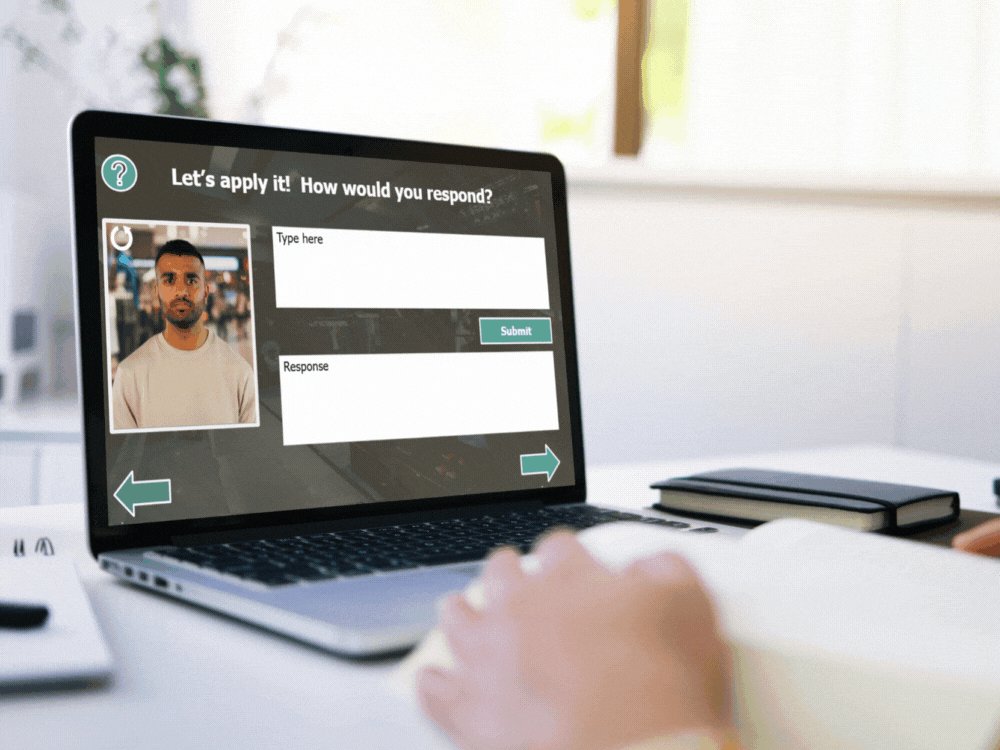
Gif image. A floating robot looks at a computer and back at the camera. Scene changes to Handling Customer complaints on a lap top on a desk while a person types on the computer.
A laptop on a table with a white background is playing the video Keller's ARCS theory. Circle graphics slowly float on the right of the image.
Image of project on a lap top sitting on a desk with a white background.
Active listening infographic displayed on a cell phone. A speech bubble is at the top showing illustration of two women talking.
Colorful storyboard for Active Listening Video is on a desk.
Panning image of Natalie P Mohr's resume in an open file folder.
Home page image showing Natalie Mohr in a circle at the ocean with a rocky cliff. Pictured in Polperro, Uk. Welcome. Come and Stay a While. Natalie Mohr
info@nataliemohr.net
This site is optimized for accessibility. Select all or use a screen reader to view hidden text where applicable. Click here for more information.


Looking for an e-learning developer to transform your training? Let’s talk!
© 2025 Natalie Mohr Instructional Designs. All rights reserved.
All instructional content, simulations, voiceovers, and visuals presented in these projects are the intellectual property of Natalie Mohr. No part of these materials may be copied, distributed, shared, or republished, whether in whole or in part, without express written permission.
If you wish to use any portion of this content in an educational or training setting, please contact: info@nataliemohr.net. Permission is granted on a case-by-case basis.
Some projects collect visitor IP addresses for security and misuse prevention.
For more information, please visit my USAGE POLICY.
Have a question about me or my services?
Feel free to click on the chat icon to ask my AI assistant.