

Transforming Case Studies into Interactive AI Conversations
A Gender Awareness Simulation for Future Counselors
Project Overview
This interactive scenario was developed for a blended-learning online master’s-level Human Sexuality course, designed for future counselors and therapists. The lesson focuses on gender identity and the challenges transgender individuals face in healthcare settings.
Traditional case studies often present information in a passive, observational format. To increase engagement, empathy, and practical application, I transformed the static case study Call Me By My Name into an interactive conversation, allowing learners to engage directly with the transgender individual from the case study using ChatGPT-powered dialogue.
Module Objective: Students will assess the implications of transformative forces on societal norms as demonstrated in a discussion post providing one critical reflection question with 100% accuracy.
Key Features and Innovations
Conversational AI Simulation: Learners interact with an AI-driven character based on the real-life case study, engaging in realistic discussions.
Empathy-Building through Dialogue: ChatGPT provides real-time responses that mimic a real conversation, helping learners explore the emotional and psychological impact of misgendering, identity invalidation, and healthcare discrimination.
Personalized Learning Pathways: Responses are dynamically generated based on learner input, allowing for unique, evolving conversations.
Scenario-Based Learning: The AI adapts its responses based on whether the learner follows best practices for inclusive and sensitive communication.
JavaScript Integration with Storyline 360: Learner responses are processed via JavaScript, sending inputs to ChatGPT and retrieving customized feedback within Storyline 360.
Secure AI Implementation: A custom-built backend server protects the ChatGPT API key, ensuring safe deployment.
Data-Driven Impact Assessment: Student perceptions and learning outcomes were analyzed using a Qualtrics post-assessment survey, demonstrating the effectiveness of AI-driven case study transformation. View Survey Results.
Skills Demonstrated
Conversational AI Development: Using ChatGPT to create meaningful, real-world dialogue simulations.
Scenario-Based Instructional Design: Converting passive case studies into engaging, interactive learning experiences.
Advanced Prompt Engineering: Crafting nuanced AI prompts to ensure accurate, context-aware responses.
JavaScript and API Integration: Implementing JavaScript in Storyline 360 to connect learner input with AI-generated feedback.
User Experience Design: Structuring interactions to ensure an intuitive, impactful learning flow.
Assessment and Evaluation: Analyzing learning effectiveness through post-activity surveys and qualitative feedback.
As you preview the lesson, ask yourself - is this learning experience more effective and engaging than reading a case study?
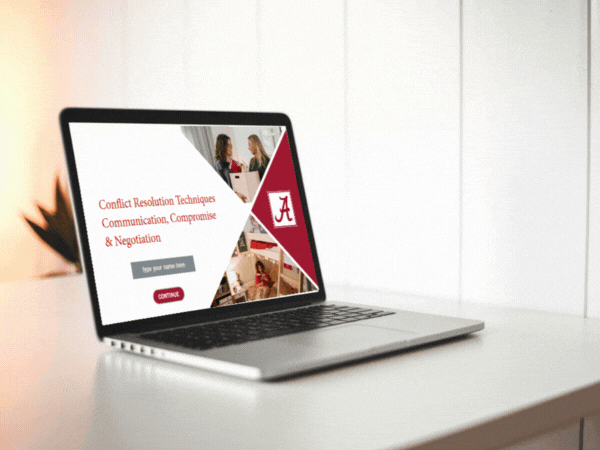
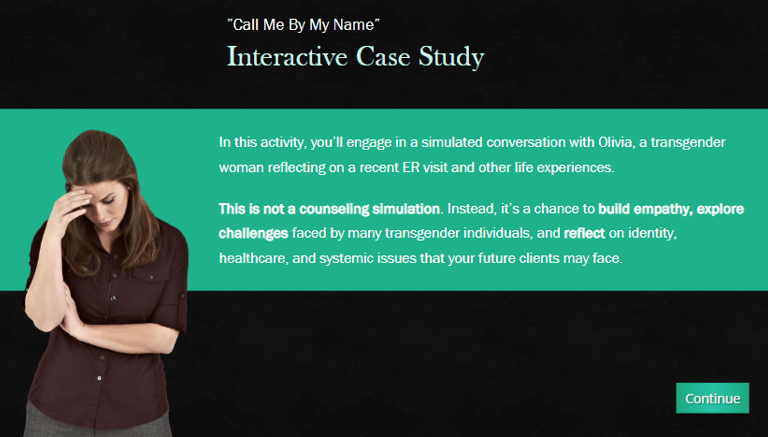
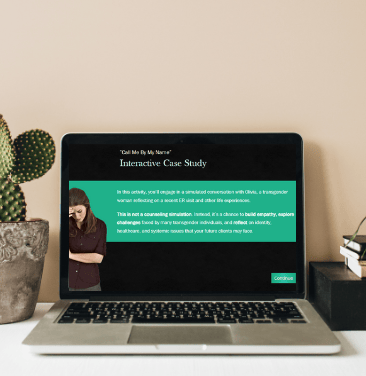
This thumbnail introduces the interactive case study titled “Call Me By My Name.” The activity invites users to engage in a simulated conversation with Olivia, a transgender woman reflecting on a recent ER visit and broader life experiences. A message in the center emphasizes that this is not a counseling simulation, but rather a learning opportunity to build empathy, explore the challenges faced by many transgender individuals, and reflect on identity, healthcare, and systemic injustice.
The visual features a woman with a pained or thoughtful expression on the left side, conveying emotional weight. The background is dark, with a teal content box and white sans-serif text. A green “Continue” button appears in the lower right. The design and message work together to set a respectful, reflective tone for the activity.


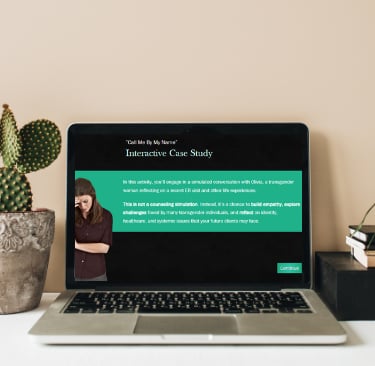
A laptop sits on a desk in a neutral-toned room with a potted cactus and decorative plants beside it. The screen displays an e-learning case study titled "Call Me By My Name" with a simulated conversation featuring Olivia, a transgender woman. The screen has a dark background with turquoise and white text, and an image of a woman with folded arms appears on the left side of the slide.
Related Links








A digital illustration of a computer screen with icons representing a video, text, and a mouse pointer. Below the screen, text reads: “Course CSL-565” in turquoise. The design represents an online learning module or digital course content.
A printed project document lies on a beige surface beside black folders and pens. The cover page is titled “Human Sexuality (CSL – 565)” and includes the subtitle “Seattle School of Theology and Psychology – Proof of Concept.” The header and footer are dark teal with white text, and a photo of someone typing on a laptop is centered on the page.
A printed instructional design plan is stacked on lined paper atop a wooden desk. The visible page is titled “Design Plan using Merrill’s First Principles of Instruction.” It includes a multi-column table outlining instructional goals, materials, dialogue, and learner activities related to a unit on human sexuality.
A laptop sits on a wooden desk in a softly lit room. On screen is an educational slide titled “The Male and Female Reproductive Systems.” A cartoon female doctor character stands beside a welcome message explaining the lesson's goal: to help students understand the structure and function of each part of the reproductive system.


Handling Customer Service Complaints with ChatGPT Integration
Revolutionizing Scenario-Based Learning with AI-Driven Conversations
How can scenario-based learning be more engaging and effective? Imagine an interactive experience where learners practice handling customer complaints in real time, receiving immediate AI-driven feedback.
This AI-powered learning activity is a supporting activity in a course on Handling Customer Complaints. Learners engage with simulated angry customers, respond using best practices they have learned, and receive instant feedback from ChatGPT, which evaluates their responses against four key customer service components. Each interaction provides a unique, dynamic experience, allowing learners to refine their approach with every attempt.
Target Audience: Sales associates at a retail department store
Module Objective: Learners will compose written responses to customer complaints that include four criteria as measured by a 4-point performance rubric with a minimum proficiency score of 3 in each category.
Key Features and Innovations
Conversational AI Integration: Learners engage with realistic AI-driven customers, improving decision-making and communication skills.
Real-Time Feedback and Adaptive Responses: ChatGPT analyzes learner input and provides constructive feedback tailored to lesson objectives.
Scenario Variability: Each attempt generates a new customer response, reinforcing problem-solving and adaptability.
Secure AI Implementation: A custom-built backend server protects the ChatGPT API key, ensuring safe deployment.
Visual Engagement: Synthesia.io-generated avatars bring customer interactions to life for a more immersive experience.
JavaScript Integration with Storyline 360 – Seamlessly connecting Storyline’s user interactions with ChatGPT to deliver AI-driven responses directly in the course.
Skills Demonstrated
Advanced Prompt Engineering: Extensive testing and refinement of AI prompts to ensure responses align with training objectives.
AI-Powered Learning Design: Leveraging generative AI to create interactive, engaging, and personalized learning experiences.
Scenario-Based Instructional Design: Developing branching conversations that simulate real-world customer interactions.
Backend Development and API Security: Creating a secure server to manage API interactions, ensuring safe and scalable deployment.
JavaScript Development: Writing and optimizing JavaScript code to send learner inputs from Storyline 360 to ChatGPT and retrieve responses dynamically.
Iteration and User Testing: Refining AI responses based on learner interactions to improve accuracy, clarity, and effectiveness.
This project showcases my ability to combine cutting-edge technology, instructional design principles, and AI innovation to create impactful, results-driven training solutions.
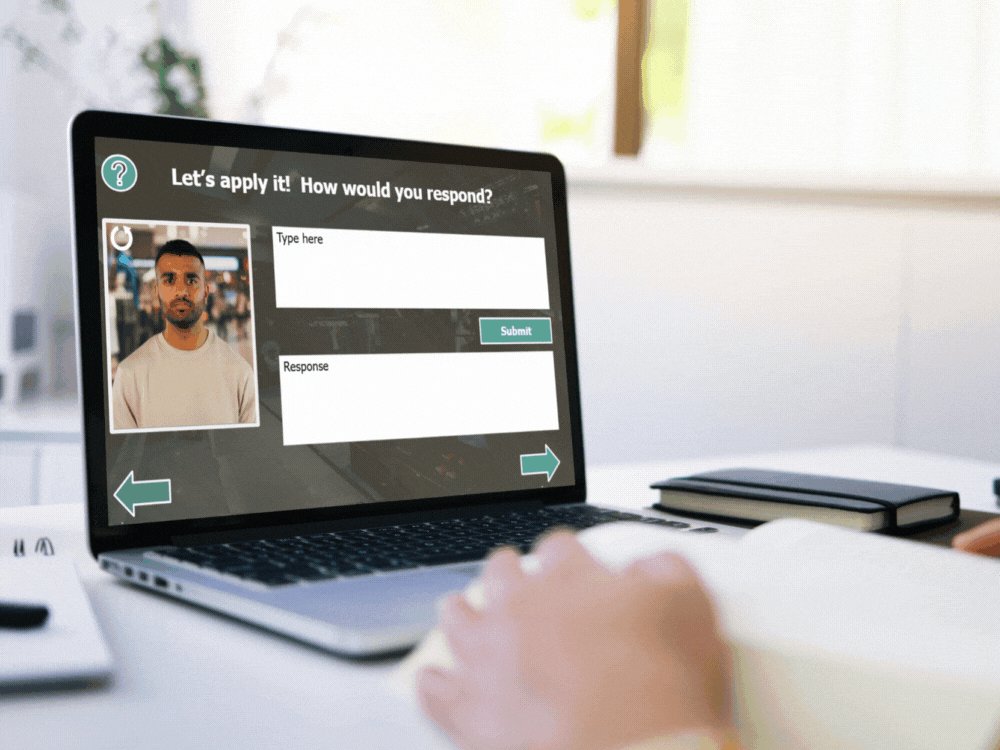
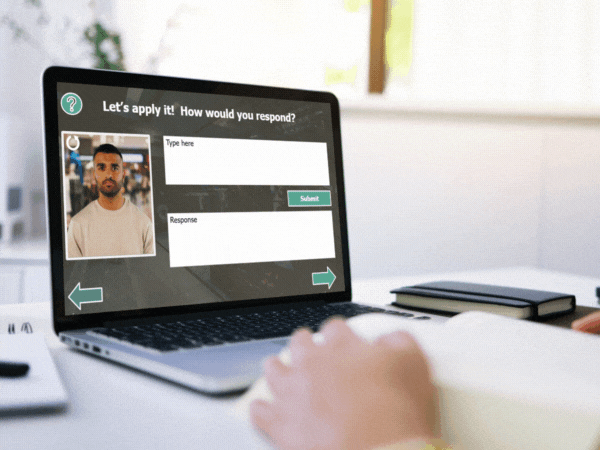
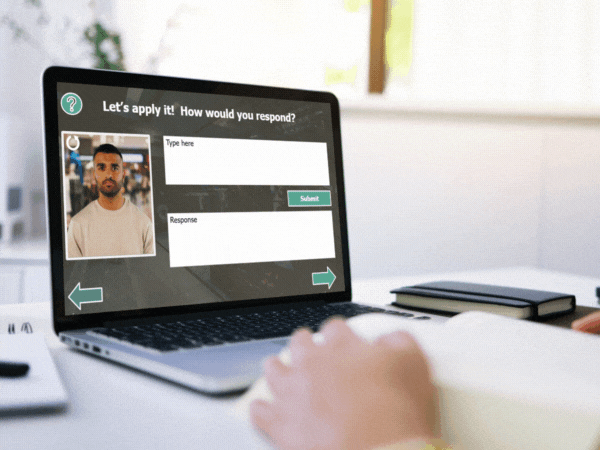
A learner sits at a white desk with a book open and a laptop in front of them. On the screen is a slide from a Storyline 360 project where ChatGPT acts as a simulated angry customer. The interface shows a video of a serious-looking man on the left labeled as the customer, a text box labeled “Type here” for the learner to input their response, and a “Response” area below where ChatGPT provides real-time feedback. The screen reads, “Let’s apply it! How would you respond?” Navigation arrows and a green "Submit" button are visible.


A laptop computer shows the Project image. On the screen is a slide from a Storyline 360 project where ChatGPT acts as a simulated angry customer. The interface shows a video of a serious-looking man on the left labeled as the customer, a text box labeled “Type here” for the learner to input their response, and a “Response” area below where ChatGPT provides real-time feedback. The screen reads, “Let’s apply it! How would you respond?” Navigation arrows and a green "Submit" button are visible.
Which type of scenario-based learning is most effective?
Compare this e-learning experience with a traditional static scenario-based learning activity I created. After learning the fundamentals, which activity do you think better promotes transfer of learning and helps customer service staff retain the most skills?


A female sales manager named Claire stands in a department store with folded clothes and mannequins in the background. She has long black hair and wears a light blue cardigan. A speech bubble beside her says, “Welcome to Beaumont’s department store, where customers come first! I’m your sales manager, Claire.” A white button labeled “Next” appears below the dialogue box. In the upper left corner an image of "Beaumonts" reflects store branding.
See also...
Check out some of my other projects.
Storyline 360 Projects
Storyline 360 with ChatGPT
E-learning Courses
Multimedia
Visual Aids
Project Planning
Home Page
Resumé
Image of Food Choices for Diabetics project on a monitor surrounded by animated circular graphics
Gif image. A floating robot looks at a computer and back at the camera. Scene changes to Handling Customer complaints on a lap top on a desk while a person types on the computer.
A laptop on a table with a white background is playing the video Keller's ARCS theory. Circle graphics slowly float on the right of the image.
Image of project on a lap top sitting on a desk with a white background.
Active listening infographic displayed on a cell phone. A speech bubble is at the top showing illustration of two women talking.
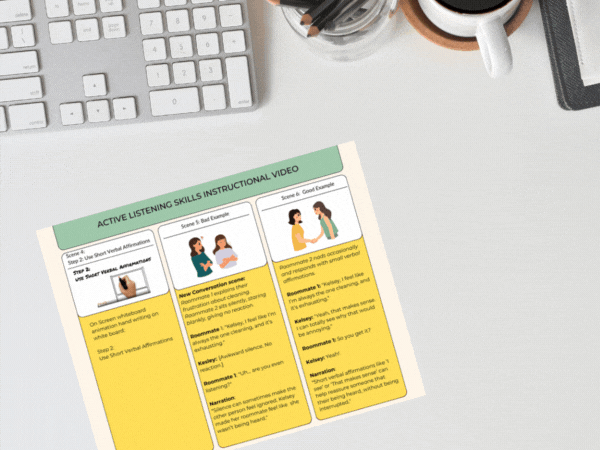
Colorful storyboard for Active Listening Video is on a desk.
Panning image of Natalie P Mohr's resume in an open file folder.
Home page image showing Natalie Mohr in a circle at the ocean with a rocky cliff. Pictured in Polperro, Uk. Welcome. Come and Stay a While. Natalie Mohr
Take a look at some of my favorite tools.


Articulate 360, Articulate Rise, Canvas, Blackboard LMS, TalentLMS, TalentCards Mobile LMS, Padlet, Loom, Adobe Photoshop, Adobe Illustrator, Canva, Adobe Acrobat Pro, Adobe Fonts, Microsoft Word, PowerPoint, Figma, Create Studio, Powtoons, Vyond, Audacity, Microsoft Clipchamp, GitHub, Amazon S3, Microsoft Teams, ChatGPT, Dall-E, Eleven Labs, Synthesia, Camtasia, Kahoot
info@nataliemohr.net
This site is optimized for accessibility. Select all or use a screen reader to view hidden text where applicable. Click here for more information.


Looking for an e-learning developer to transform your training? Let’s talk!
© 2025 Natalie Mohr Instructional Designs. All rights reserved.
All instructional content, simulations, voiceovers, and visuals presented in these projects are the intellectual property of Natalie Mohr. No part of these materials may be copied, distributed, shared, or republished, whether in whole or in part, without express written permission.
If you wish to use any portion of this content in an educational or training setting, please contact: info@nataliemohr.net. Permission is granted on a case-by-case basis.
Some projects collect visitor IP addresses for security and misuse prevention.
For more information, please visit my USAGE POLICY.
Have a question about me or my services?
Feel free to click on the chat icon to ask my AI assistant.