Active Listening Skills Instructional Video
Project Overview
This video is part of an online Articulate Rise course on Roommate Survival 101 that addresses conflict resolution techniques for college roommates. I refined the audience to on-campus housing students at the University of Alabama and integrated branding throughout using the university's style guide.
Target Audience:
University of Alabama undergraduate students residing in on-campus housing.
Lesson Objective:
Distinguish active listening skills from poor listening skills as demonstrated on a case-study analysis with 80% accuracy as demonstrated in a case study analysis.
Tools used:
Synthesia.io was used to create the AI presenter and integrate stock media into the video.
Vyond was used to create the animated scenarios with customized branding
Images were sourced through Adobe Stock, Canva, FreePik or generated using AI.
Clip Champ and Canva to edit video contents.
Conversation dialogues were created using Eleven Labs and edited in Audacity


A laptop screen displays a paused video titled “Active Listening,” part of the Roommate Survival 101 e-learning course for on-campus housing students at the University of Alabama. A young woman in a striped shirt and denim overalls sits on a couch, speaking directly to the viewer. The screen uses crimson-and-white UA branding, and a University of Alabama pennant—a triangular decorative flag showing school spirit—hangs on the wall behind her to the right.

Related Content








Infographic titled "How to practice Active Listening" with illustrated icons and six key strategies: Make eye contact – Eliminate distractions and give full attention. Use short verbal affirmations – Say “I see” or “That makes sense.”Paraphrase what you heard – Restate ideas to confirm understanding. Ask clarifying questions – Check for mutual understanding. Avoid interrupting – Let others finish their thoughts out of respect. Resources – Links to external articles on active listening techniques. The infographic uses a red, yellow, and gray color scheme with vector-style illustrations accompanying each strategy. A PDF version is available via the provided link; however, accessibility of the PDF has not yet been verified.
A laptop sits on a desk with a white coffee mug, a succulent plant, and a smartphone beside it. The screen shows a draft instructional design document titled “Draft: Best Instructional Design Plan Using Gagné’s 9 Events.” The page includes a course title, learning objective, and a blue-highlighted module section with a table outlining instructional steps and content flow.
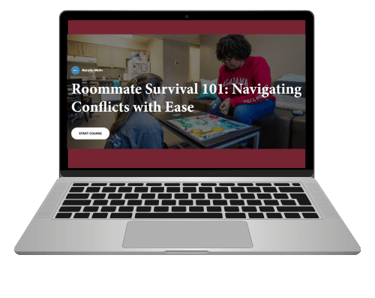
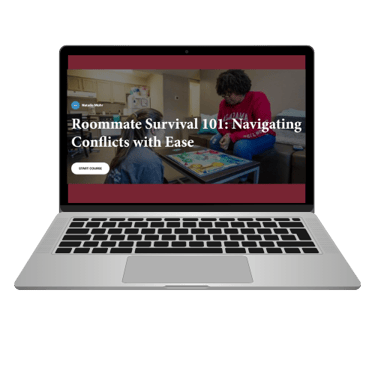
A laptop displays the homepage of an online course titled “Roommate Survival 101: Navigating Conflicts with Ease.” A “Start Course” button appears below the title, and the screen shows a photo of two students in a dorm-style apartment playing a board game at a coffee table. The course is authored by Natalie Mohr, whose name and profile icon appear in the top left.
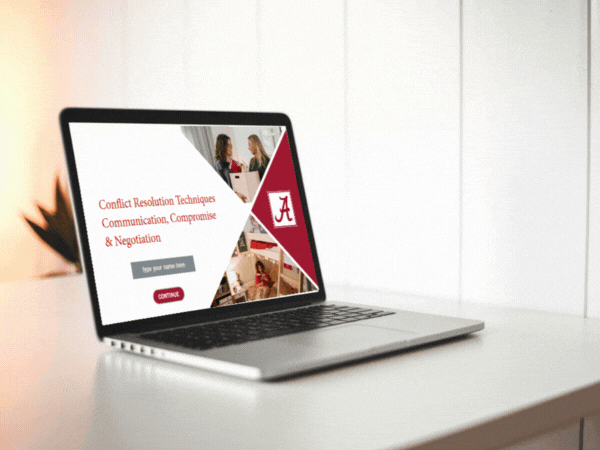
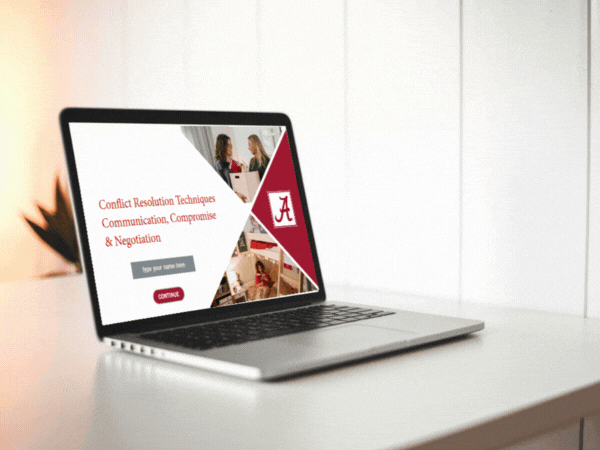
A laptop sits on a white desk displaying the opening slide of a Storyline 360 e-learning module titled Conflict Resolution Techniques: Communication, Compromise & Negotiation. The slide includes a red University of Alabama “A” logo, clean red-and-white branding, and three photographic images of students in dormitory settings resolving conflict. A text field prompts users to “type your name here,” and a maroon button labeled “CONTINUE” appears below.
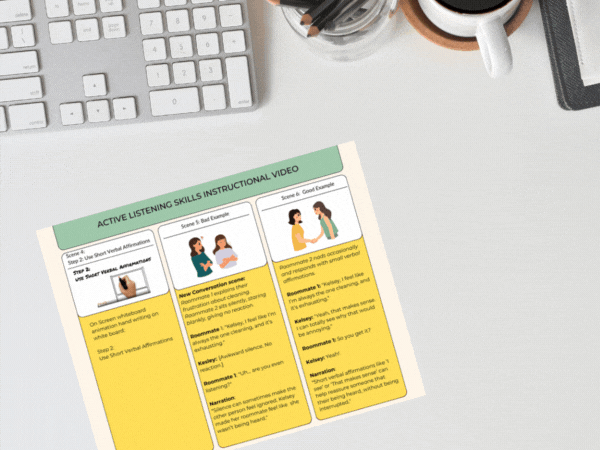
A laptop rests on a wooden table in a warmly lit café. The screen displays a storyboard for an instructional video titled “Active Listening Skills Instructional Video.” The storyboard is divided into three columns: “Scene 1: Use Short Verbal Affirmations,” “Scene 2: Bad Example,” and “Scene 3: Good Example,” each with illustrated characters and text showing sample dialogue. A notebook and pen lie to the left of the laptop, and a wireless mouse is on the right.
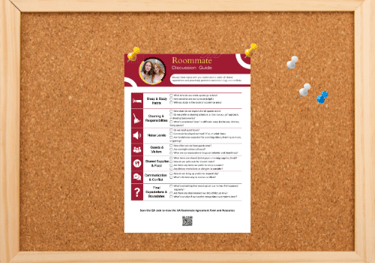
A printed copy of a “Roommate Discussion Guide” is pinned to a corkboard using yellow pushpins. The guide includes sections with icons and questions related to topics like sleep habits, cleaning responsibilities, noise levels, guests, food sharing, communication, and boundaries. The flyer is designed in red and white, with a circular photo of two young women at the top and a QR code at the bottom for accessing related resources. Blue and white pushpins are scattered on the right side of the corkboard.


Project Overview
This multimedia tutorial was developed to teach Instructional Design students about Keller’s ARCS Model of Motivation through an engaging, lighthearted animation created in Create Studio and integrated into Storyline 360. The goal was to demonstrate ARCS principles in action, ensuring an instructional experience that maximizes engagement, relevance, confidence, and satisfaction.
Through storytelling, humor, and interactivity, learners explore how motivation impacts e-learning design while considering how to apply the model in their own instructional projects. Two instructional design characters, Jaimie and Alex, guide learners through each ARCS component, making abstract concepts concrete and relatable.
Objective: Instructional design students will distinguish components of the ARCS model from those that are not as demonstrated with 80% accuracy on a drag and drop interaction.


Skills Demonstrated
Instructional Design & Multimedia Development – Created an engaging instructional video that models Keller’s ARCS framework.
Video Editing & Animation – Developed custom animations in Create Studio, integrating GIFs, graphics, and screen recordings to enhance engagement.
Gamification & Interactivity – Designed Storyline 360 drag-and-drop activities to reinforce learning and provide real-time feedback.
Scaffolding & Microlearning – Structured content into manageable segments to build learner confidence and retention.
Accessibility & Usability – Implemented closed captions and interactive controls, allowing learners to engage at their own pace.
Application of Keller’s ARCS Model in This E-Learning Multimedia Design
How the Video Embodies Keller’s ARCS Model
1. Attention – Capturing and Sustaining Learner Interest
Humorous storytelling – The tutorial opens with an animated character, Jack the logger, who is frustrated with dull e-learning courses, immediately engaging learners with a relatable scenario.
Engaging visuals and pacing – Uses colorful animations, transitions, and background music to maintain attention.
Character-driven narration – Jaimie and Alex present the material in a conversational, approachable way, making the content more engaging than a standard lecture.
Real-world problem scenario relevant to learners - Jack's e-learning classes are boring and he wants to quit school.
2. Relevance – Making the Content Meaningful
Contextual examples for instructional designers – The video provides real-world instructional design challenges, demonstrating how ID students can apply Keller’s principles to their own projects.
Scaffolded content delivery – Concepts are broken down step by step, ensuring learners can easily connect Keller’s model to their existing knowledge.
Relatable learning scenarios – The video includes animated examples of how different instructional choices impact learner motivation, helping students recognize best practices in ID.
3. Confidence – Encouraging Mastery and Self-Efficacy
Clear learning objectives and chunked content – The video states clear goals and organizes the lesson into microlearning segments, making it easier to process.
Storyline 360 integration – Learners transition into an interactive drag-and-drop activity, designed to demonstrate confidence-building in instructional design by providing:
Immediate feedback through drag and drop activity for correct and incorrect choices.
Gamification elements that reward successful completion.
Opportunities to retry and improve, reinforcing skill mastery.
Learner control – The video design allows users to pause, rewind, and move through the content at their own pace, promoting self-directed learning.
4. Satisfaction – Reinforcing Learning and Providing Rewards
Interactive learning experience – The combination of video animation, Storyline 360 interactions, and real-time feedback reinforces learner motivation and engagement.
Gamification elements – The sample drag-and-drop activity provides positive reinforcement, using animated responses, visual rewards, and clear indicators of progress.
Emotional connections through humor and frustration – The video’s use of humor, exaggerated frustration, and realistic challenges makes learning memorable and engaging.
The lesson concludes by summarizing how learners can apply Keller’s ARCS Model in their own e-learning projects, reinforcing its practical value in instructional design. The story’s resolution serves as a demonstration of ARCS principles in action, showing how effective instructional design transformed the learning experience into a motivating and engaging one.
**Note - This project is best viewed in full-screen.
Tutorial on Keller's ARCS Model of Motivation
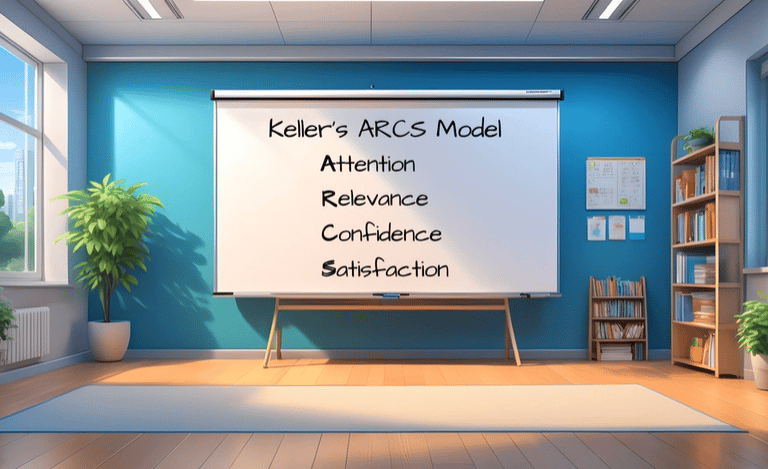
A classroom-style video thumbnail shows a bright room with wooden floors, bookshelves, potted plants, and sunlight streaming through large windows. At the center, a pull-down projection screen displays the title “Keller’s ARCS Model” with the four motivational components listed below: Attention, Relevance, Confidence, and Satisfaction.
Project Impact
This tutorial demonstrates how Keller’s ARCS Model can be applied effectively in e-learning and multimedia design, blending storytelling, gamification, and interactivity to create an engaging, learner-centered experience. It serves as an example of how motivational strategies can transform digital learning.
Would you like to apply this approach to your own training project? Contact me today to explore how I can bring engaging, research-backed design to your learning solutions.
Generative AI Literacy for Students
Project Overview
This video is one in a series for an Articulate Rise course on AI Literacy for College Students. It was created with Synthesia.io, edited in Canva and Microsoft ClipChamp. If you're interested in learning more about the course, click on the related links below.

A college student wearing a button down shirt is speaking. The left side of the screen displays the title of the video: How Generative AI Work. Types of LLMs and Training and GenAI with Live Internet Search. The crimson UA logo is in the upper left corner and the University branding crimson color is the background color for the text.
Related Projects








A printed course overview document lies on a wooden desk beside a laptop, smartphone, and pen. The document is titled “AI Course Design Overview” and contains a color-coded table outlining course structure, content, and learning objectives in sections labeled 'Start Here,' 'Learn,' and 'Create.' The paper is yellow-toned with blue and black text.
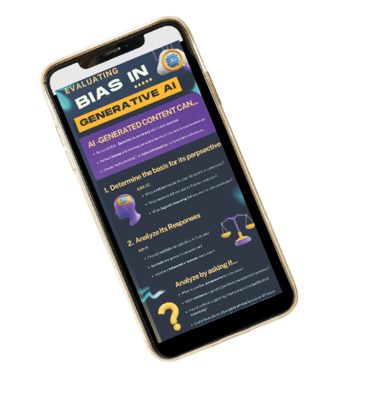
A smartphone rests on a white surface displaying a colorful infographic titled “Evaluating Bias in Generative AI.” The infographic explains how AI-generated content can be critically examined by determining its perspective, analyzing its responses, and asking targeted questions. Icons include a brain, a scale, and a question mark.
A laptop screen displays the homepage of an online course titled “Generative AI Literacy for Students.” The left side features a maroon background with the course title, a circular profile image labeled “Natalie Mohr,” and a white “Start Course” button. The right side of the screen shows a close-up image of a red keyboard key labeled “GEN AI.”
A one-page printed document titled “Generative AI tools for Academics” is placed on a light wood surface next to a pen. The flyer uses a yellow and blue color scheme and includes bulleted lists of AI tools categorized by academic task, such as writing, studying, and productivity.
Pecha Kucha Presentation
Comparing CIPP & Kirkpatrick evaluation models.
Project Overview:
This project showcases a Pecha Kucha-style presentation, an innovative multimedia storytelling format that enhances engagement and retention. The presentation compares the CIPP (Context, Input, Process, Product) Model and the Kirkpatrick Evaluation Model, two widely used frameworks for instructional design and program evaluation.
Using precisely timed slides and concise narration, this format challenges learners to process key concepts quickly and effectively, making complex information more digestible. The fast-paced nature of Pecha Kucha not only enhances focus but also aligns with modern learning trends, such as microlearning and cognitive load theory, ensuring efficient knowledge transfer.


A graphic titled "Evaluation Models" features a split blue background with a bold "VS" in the center. On the left side, labeled in white brushstroke font, is "Kirkpatrick Model." On the right side, in matching font, is "CIPP Model." The design suggests a side-by-side comparison or debate between the two instructional evaluation frameworks.
See also...
Check out some of my other projects.
Storyline 360 Projects
Storyline 360 with ChatGPT
E-learning Courses
Multimedia
Visual Aids
Project Planning
Home Page
Resumé
Image of Food Choices for Diabetics project on a monitor surrounded by animated circular graphics
Gif image. A floating robot looks at a computer and back at the camera. Scene changes to Handling Customer complaints on a lap top on a desk while a person types on the computer.
A laptop on a table with a white background is playing the video Keller's ARCS theory. Circle graphics slowly float on the right of the image.
Image of project on a lap top sitting on a desk with a white background.
Active listening infographic displayed on a cell phone. A speech bubble is at the top showing illustration of two women talking.
Colorful storyboard for Active Listening Video is on a desk.
Panning image of Natalie P Mohr's resume in an open file folder.
Home page image showing Natalie Mohr in a circle at the ocean with a rocky cliff. Pictured in Polperro, Uk. Welcome. Come and Stay a While. Natalie Mohr
Take a look at some of my favorite tools.


Articulate 360, Articulate Rise, Canvas, Blackboard LMS, TalentLMS, TalentCards Mobile LMS, Padlet, Loom, Adobe Photoshop, Adobe Illustrator, Canva, Adobe Acrobat Pro, Adobe Fonts, Microsoft Word, PowerPoint, Figma, Create Studio, Powtoons, Vyond, Audacity, Microsoft Clipchamp, GitHub, Amazon S3, Microsoft Teams, ChatGPT, Dall-E, Eleven Labs, Synthesia, Camtasia, Kahoot
info@nataliemohr.net
This site is optimized for accessibility. Select all or use a screen reader to view hidden text where applicable. Click here for more information.


Looking for an e-learning developer to transform your training? Let’s talk!
© 2025 Natalie Mohr Instructional Designs. All rights reserved.
All instructional content, simulations, voiceovers, and visuals presented in these projects are the intellectual property of Natalie Mohr. No part of these materials may be copied, distributed, shared, or republished, whether in whole or in part, without express written permission.
If you wish to use any portion of this content in an educational or training setting, please contact: info@nataliemohr.net. Permission is granted on a case-by-case basis.
Some projects collect visitor IP addresses for security and misuse prevention.
For more information, please visit my USAGE POLICY.
Have a question about me or my services?
Feel free to click on the chat icon to ask my AI assistant.