Project Overview
A conceptual scenario-based eLearning game prototype developed in Storyline 360 based on a monthly design challenge from Tim Slade's E-Learning Academy. It is is from the second module of a Rise course titled Roommate Survival 101: Navigating Conflicts with Ease.
Audience:
I adapted the challenge parameters to create a comprehensive learning solution for undergraduate students living in on-campus housing at the University of Alabama, focusing on roommate conflict resolution skills.
Related Links:
• View the Complete Rise Course
• View the Instructional Design Plan
This project was designed using the ADDIE Model to create interactive scenarios where learners engage in a risk-free environment to practice negotiation, communication techniques, compromise, and strategies for seeking help. Students are also provided with external resources in the course for additional support.
Challenge Parameters:
Create an engaging eLearning solution addressing increased roommate conflicts
Target audience: College students in on-campus housing
Problem: 20% increase in housing change requests due to conflicts
Metric Goal: Reduce room change requests by 15% through improved conflict management
Learning Objectives:
Lesson Objective (This project): Undergraduate resident students will apply appropriate conflict resolution strategies in a scenario-based learning activity with 80% accuracy.
Click HERE to learn the details on the overall Rise course objectives, skills demonstrated, and delivery format.
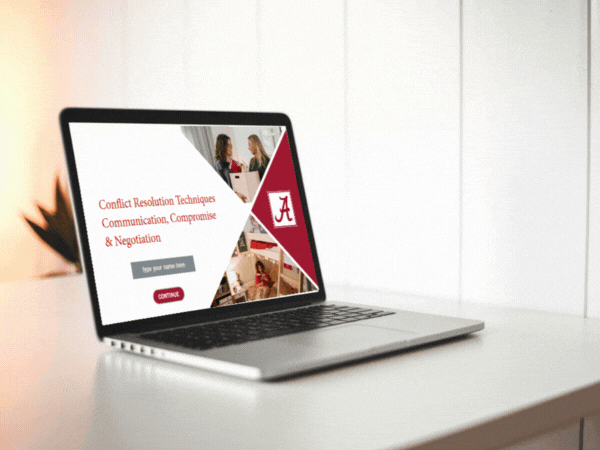
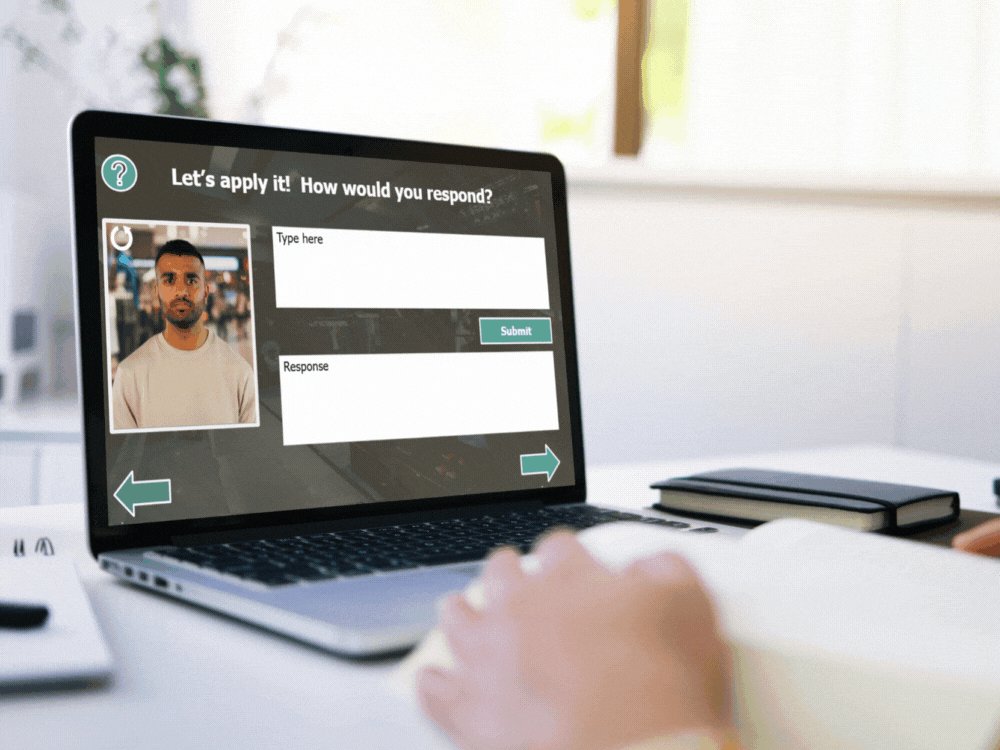
The image shows a close-up of a person sitting at a desk, viewing a laptop. On the screen is the opening slide of the gamified e-learning project titled “Dormageddon: Can You Keep the Peace?” developed in Storyline 360. A cartoon-style resident assistant (RA) character stands confidently in front of a campus scene with red-brick dorm buildings and a blue sky. She appears beside a large campus sign that displays the game’s title in red and black bold lettering. The scene sets a light, playful tone for a branching scenario simulation focused on managing conflict in a shared dorm environment. The project uses gamification to teach active listening, boundary-setting, and collaborative problem-solving among college roommates.
Dormageddon Scenario Game
Storyline 360
A laptop screen displays the opening slide of the e-learning game “Dormageddon: Can You Keep the Peace?” featuring a cartoon RA character standing in front of a dorm campus background.
My Instructional Design Approach
Analysis
Researched typical roommate conflicts in university settings
Used pre-established subject matter expert material, learning objectives, and problems provided in the challenge
Determined an asynchronous online format with gamification would maximize engagement
Developed detailed learner personas based on undergraduate student characteristics
Design Phase
The design phase focused on crafting a structured, learner-centric experience aligned with the course's goals.
Created detailed scenario storyboards mapping objectives, scenarios, branching logic, feedback, and consequences
Created Visual Mockup:
Established the color palette, fonts, button styles, and character animation styles to ensure visual consistency
Followed University of Alabama branding guidelines


Development Phase
During the development phase, various tools were used to create and edit the full experience:
Built fully functional interactive prototype in Articulate Storyline 360
Integrated character animations and scenario videos
Generated and edited voice content with ElevenLabs.io and Audacity
Designed visual elements with Adobe Photoshop and Canva
Implemented JavaScript-driven scoring system with variable tracking
Developed dynamic visual feedback elements (conflict thermometer, progress bar)
Implementation Plan
Deployment Strategy:
Outline strategy for LMS integration with Blackboard
Added accessibility features including alt text and closed captioning
Designed completion certificate and verification system to track degree of learning.
Evaluation Phase
Formative Learner Evaluation:
Created a complete four-level Kirkpatrick evaluation post-course evaluation
Created summative case study analysis to measure learning transfer
Established metrics to track hypothetical reduction in housing change requests
Future Enhancements
Expanding the course to include additional scenarios addressing other common roommate conflicts.
Exploring opportunities to adapt the course for broader audiences, such as off-campus students or those in different institutions.
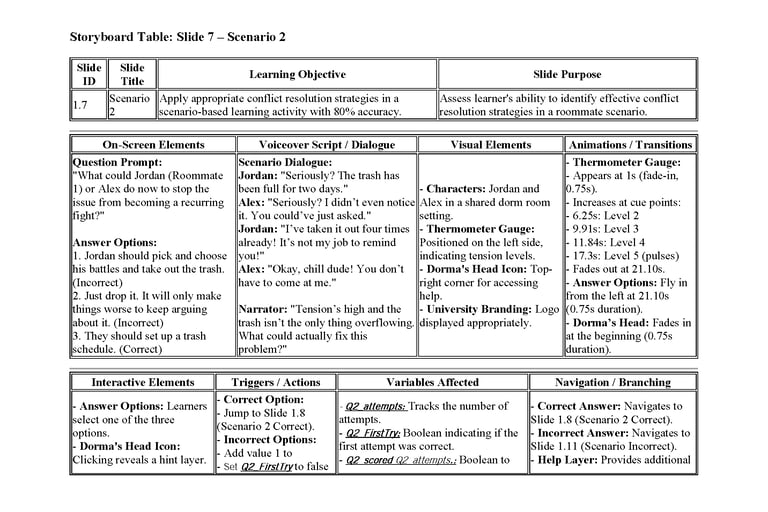
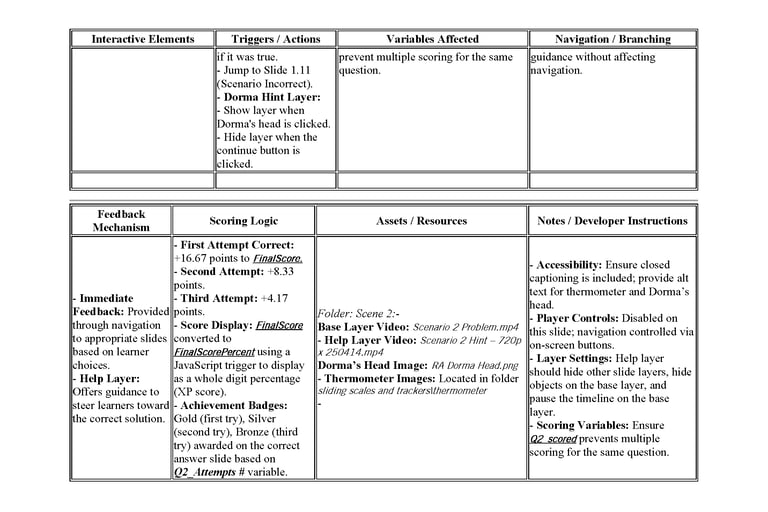
Click image to view pdf of storyboard
Click image to view pdf of storyboard
Designed interaction patterns featuring meaningful choices with visible consequences
Implemented gamification elements including XP tracking, levels, and badges and visual progress bar.
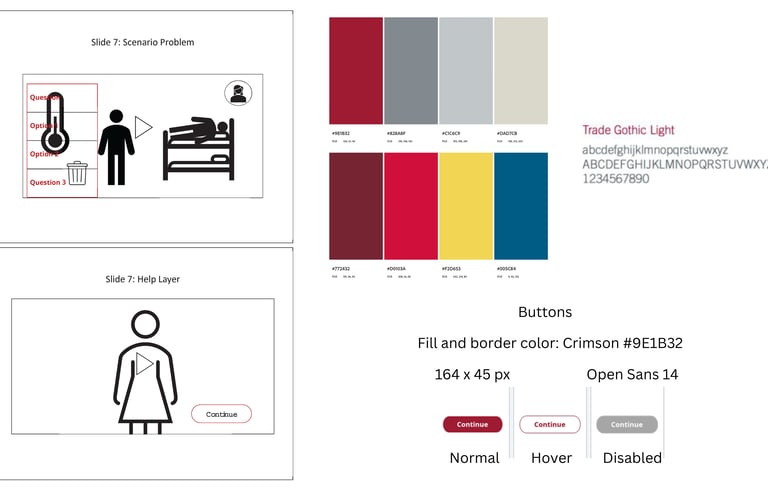
Click on image to view full-size visual Mock-up showing two slides, branded color scheme, navigation buttons, and font.
This visual mock-up represents a storyboard and style guide for an interactive e-learning scenario focused on conflict resolution in a dorm setting. The left side includes Slide 7, which shows a learner decision point with a stylized thermometer graphic indicating escalating tension, three response options, and a floating help icon. A secondary view of Slide 7 displays the Help Layer, featuring a female character and a “Continue” button. On the right, a full color palette is presented, including the following HEX codes: #9E1B32 (crimson), #928A8F (gray), #C1C5C9 (light gray), #DAD7CB (pale beige), #772432 (deep red), #D0103A (bright red), #F2D653 (yellow), and #005C84 (deep blue). The design also includes a style guide for buttons, with a 164 x 45 px size, crimson border and fill, and states for normal, hover, and disabled. Typography for the project uses Trade Gothic Light for headers and Open Sans at 14 pt for body text. This mock-up guides the visual and functional consistency of the e-learning simulation.
This visual mock-up represents a storyboard and style guide for an interactive e-learning scenario focused on conflict resolution in a dorm setting. The left side includes Slide 7, which shows a learner decision point with a stylized thermometer graphic indicating escalating tension, three response options, and a floating help icon. A secondary view of Slide 7 displays the Help Layer, featuring a female character and a “Continue” button. On the right, a full color palette is presented, including the following HEX codes: #9E1B32 (crimson), #928A8F (gray), #C1C5C9 (light gray), #DAD7CB (pale beige), #772432 (deep red), #D0103A (bright red), #F2D653 (yellow), and #005C84 (deep blue). The design also includes a style guide for buttons, with a 164 x 45 px size, crimson border and fill, and states for normal, hover, and disabled. Typography for the project uses Trade Gothic Light for headers and Open Sans at 14 pt for body text. This mock-up guides the visual and functional consistency of the e-learning simulation.
See also...
Check out some of my other projects.
Storyline 360 Projects
Storyline 360 with ChatGPT
E-learning Courses
Multimedia
Visual Aids
Project Planning
Home Page
Resumé
Image of Food Choices for Diabetics project on a monitor surrounded by animated circular graphics
Gif image. A floating robot looks at a computer and back at the camera. Scene changes to Handling Customer complaints on a lap top on a desk while a person types on the computer.
A laptop on a table with a white background is playing the video Keller's ARCS theory. Circle graphics slowly float on the right of the image.
Image of project on a lap top sitting on a desk with a white background.
Active listening infographic displayed on a cell phone. A speech bubble is at the top showing illustration of two women talking.
Colorful storyboard for Active Listening Video is on a desk.
Panning image of Natalie P Mohr's resume in an open file folder.
Home page image showing Natalie Mohr in a circle at the ocean with a rocky cliff. Pictured in Polperro, Uk. Welcome. Come and Stay a While. Natalie Mohr
Take a look at some of my favorite tools.


Articulate 360, Articulate Rise, Canvas, Blackboard LMS, TalentLMS, TalentCards Mobile LMS, Padlet, Loom, Adobe Photoshop, Adobe Illustrator, Canva, Adobe Acrobat Pro, Adobe Fonts, Microsoft Word, PowerPoint, Figma, Create Studio, Powtoons, Vyond, Audacity, Microsoft Clipchamp, GitHub, Amazon S3, Microsoft Teams, ChatGPT, Dall-E, Eleven Labs, Synthesia, Camtasia, Kahoot
Let's chat!
Every meaningful collaboration starts with a simple hello.
Looking for an instructional technology designer or e-learning developer to bring your ideas to life?
Here’s to inspiration, innovation, and a great conversation.
Let’s connect!
Phone
+1 865.335.8528
info@nataliemohr.net
info@nataliemohr.net
This site is optimized for accessibility. Select all or use a screen reader to view hidden text where applicable. Click here for more information.


Looking for an e-learning developer to transform your training? Let’s talk!
© 2025 Natalie Mohr Instructional Designs. All rights reserved.
All instructional content, simulations, voiceovers, and visuals presented in these projects are the intellectual property of Natalie Mohr. No part of these materials may be copied, distributed, shared, or republished, whether in whole or in part, without express written permission.
If you wish to use any portion of this content in an educational or training setting, please contact: info@nataliemohr.net. Permission is granted on a case-by-case basis.
Some projects collect visitor IP addresses for security and misuse prevention.
For more information, please visit my USAGE POLICY.
Have a question about me or my services?
Feel free to click on the chat icon to ask my AI assistant.